A equipe do Blogger fez modificações na visualização do código fonte de templates, melhorando o “Editar HTML” e dando maior controle para fazermos alterações. Algumas coisas são novas e deixam mais seguras a forma como mexemos na estrutura de códigos, incluindo a separação por cores de acordo com o tipo de código e como encontrar os trechos importantes. Para quem é iniciante ou não entende muito de programação, ficou ainda mais simples melhorar o layout do Blog.
Esta é praticamente a primeira “novidade” no Blogger em 2013, tendo em vista que o ano de 2012 foi muito agitado e cheio de mudanças nesta que é a mais popular das plataformas de Blogs. Vamos apresentar e analisar as mudanças e novidades desse Editor HTML para que você aprenda a usar todos os recursos disponíveis.
Aproveite para dar sua opinião nos comentários sobre o que achou das novidades e mudanças.
Basicamente trata-se de uma melhoria visual e na organização do código fonte dos templates. Ficou mais fácil fazer modificações no HTML, encontrar linhas de código e mexer nos gadgets/widgets (Elementos de Página) e identificar os tipos de código que compõem o layout.
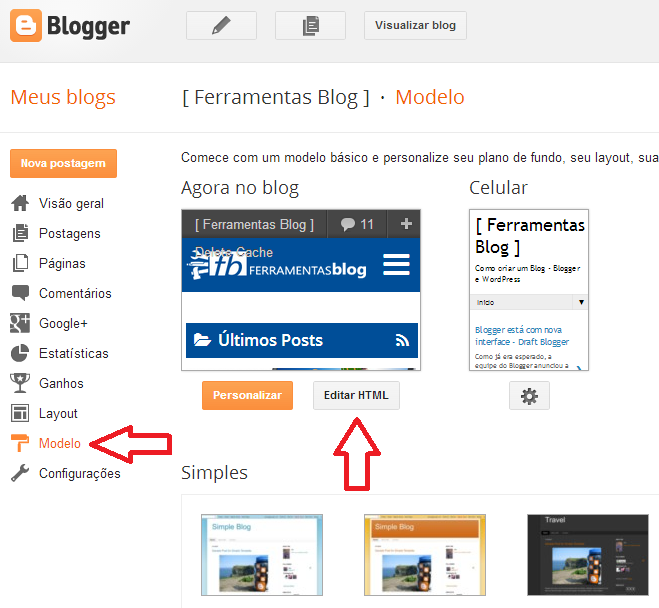
Se você clicar no menu “Modelo” e depois clicar no botão “Editar HTML”, verá que tudo está mais integrado ao painel de controle do Blogger e ficou mais simplificado:

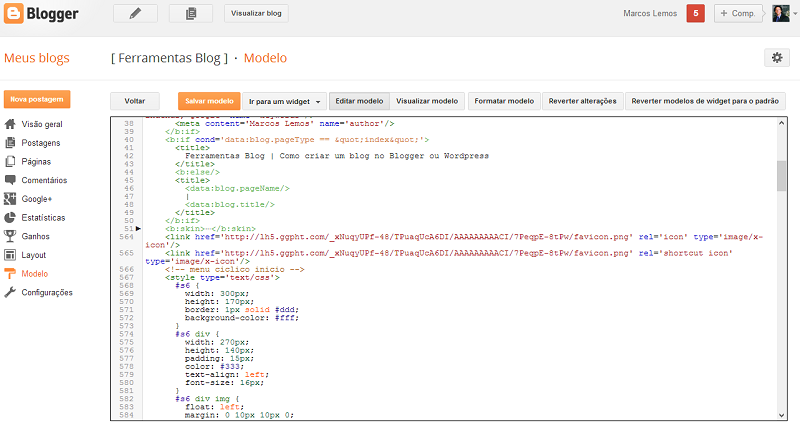
Então poderá ver o novo editor HTML do Blogger:
Que abrirá a seguinte parte, semelhante à imagem abaixo:

Este é todo o código fonte do template do seu Blog. É o que faz a estrutura do layout, organiza cada elemento e permite modificações diretas em praticamente tudo o que tem em seu blog ou que você quiser adicionar ou excluir.
O menu “Layout” ainda continua funcionando normalmente e, para quem não quer mexer com códigos, poderá continuar usando a estrutura visual do Blogger. Mas nem sempre o que queremos modificar pode ser feito só por tirar e colocar Gadgets/Widgets (Elementos de Página). De vez em quando algumas mudanças precisam ser diretamente no código, seja inserindo, modificando ou excluindo trechos de HTML e CSS, entre outros tipos de códigos.
Todas as funções ficaram em botões bem destacados e grandes no topo da área de códigos, onde tudo está mais visível e fácil de identificar.

- Voltar = retorna para o menu “Modelo”, fechando a tela de edição do código fonte.
- Salvar modelo = ele tem uma cor destacada dos demais e é o mais importante. Mas ele não precisa ser usado sempre que fizer alguma modificação. Você verá abaixo que é possível ver mudanças no layout antes de salvar e não correr o risco de estragar seu blog. Portanto, o botão “Salvar modelo” é o último recurso a ser usado quando mexer em algo no código fonte.
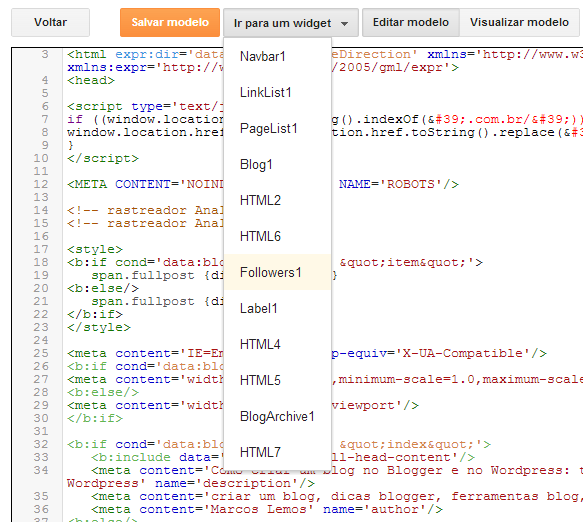
- Ir para um widget = abre a lista de elementos de página, os Gadgets que estão em seu layout. Com isso é mais fácil escolher o gadget e ir direto para a parte onde está o código daquele elemento, sem precisar procurar linha por linha.

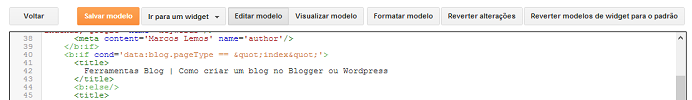
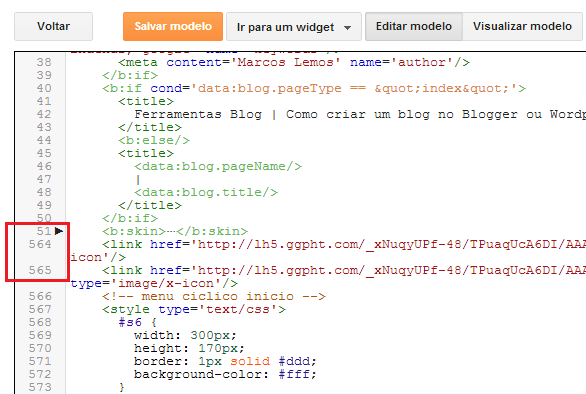
- Editar Modelo = é o botão que exibe o código fonte. Com ele marcado você sempre verá o código fonte. É nele que temos a opção de expandir todos os trechos de código ou esconder outros. Antes existia uma marcação, mas agora está mais evidente em cada parte. Note a imagem de exemplo que segue:

Perceba que da linha 51 há um salto para a linha 564. Esse salto, marcado pela seta indica que há códigos escondidos bem nesse ponto.Se clicar na seta esse trecho será expandido e você poderá ler todas as linhas que estavam ocultas, inclusive modificá-las uma por uma.
- Visualizar modelo = a cada nova edição e modificação é possível visualizar o layout do seu blog antes de aplicar a mudança. Significa que você pode ver como está ficando e se vai funcionar sem precisar salvar e correr o risco de estragar o template.
- Formatar modelo = com esta opção marcada é que são feitas as buscas por linhas e trechos de códigos. Usando os atalhos “Ctrl+F”, é aberta um pequeno formulário onde você pode digitar ou colar o trecho que quer encontrar no código.

- Reverter alterações = volta para o momento em que o seu código estava, caso você não se lembre quais partes excluir para voltar ao normal se algo der errado. Por isso mesmo que é importante visualizar as mudanças antes de salvar, pois agora é possível voltar sem colocar seu blog em risco.
- Reverter modelos de widgets para o padrão = se a mudança for feita em algum elemento de página, em algum gadget do seu template, então pode clicar nesse botão para que Blogger restaure para o padrão.
Uma duvida que pode ter surgido é a nomenclatura de widget para os elementos de página dentro do código. Basicamente dá na mesma chamar de Gadgets ou Widgets.
Penso que tais mudanças vão facilitar o uso de códigos no Blogger e mantem nossa liberdade de modificar como queremos as linhas. Mesmo com algumas limitações de recursos, podemos ter um layout de qualidade em nossos Blogs.
Fonte:http://www.ferramentasblog.com/2013/04/mudancas-no-editor-html-de-templates-do-blogger.html







Nenhum comentário:
Postar um comentário